
프로그레시브 웹앱(Progressive Web Apps)은 Google I/O 2016에서 소개된 미래의 웹기술이며, PWA라고 줄여서 부르기도 합니다.
먼저 구글에서 소개하는 PWA는 이러합니다.
PWA는 최고의 웹과 최고의 앱을 결합한 경험이다. 브라우저를 통해 처음 방문한 사용자에게 유용하며, 설치가 필요하지 않다. 사용자가 PWA와 관계를 점진적으로 형성할수록 성능이 더욱 강력해 질 것이다. 느린 네트워크에서도 빠르게 로드되고, 관련된 푸시 알림을 전송한다. 모바일 앱처럼 전체 화면으로 로드되고, 홈 화면에 아이콘이 있다.
쉽게 말하자면, PWA는 모바일 앱과 웹 기술의 장점을 결합한 것이라고 볼 수 있습니다.
왜 PWA인가?
먼저 몇 가지 통계를 살펴보겠습니다.
2014년을 기점으로 모바일 사용자 수가 데스크탑 사용자 수를 넘어섰군요.
.png)
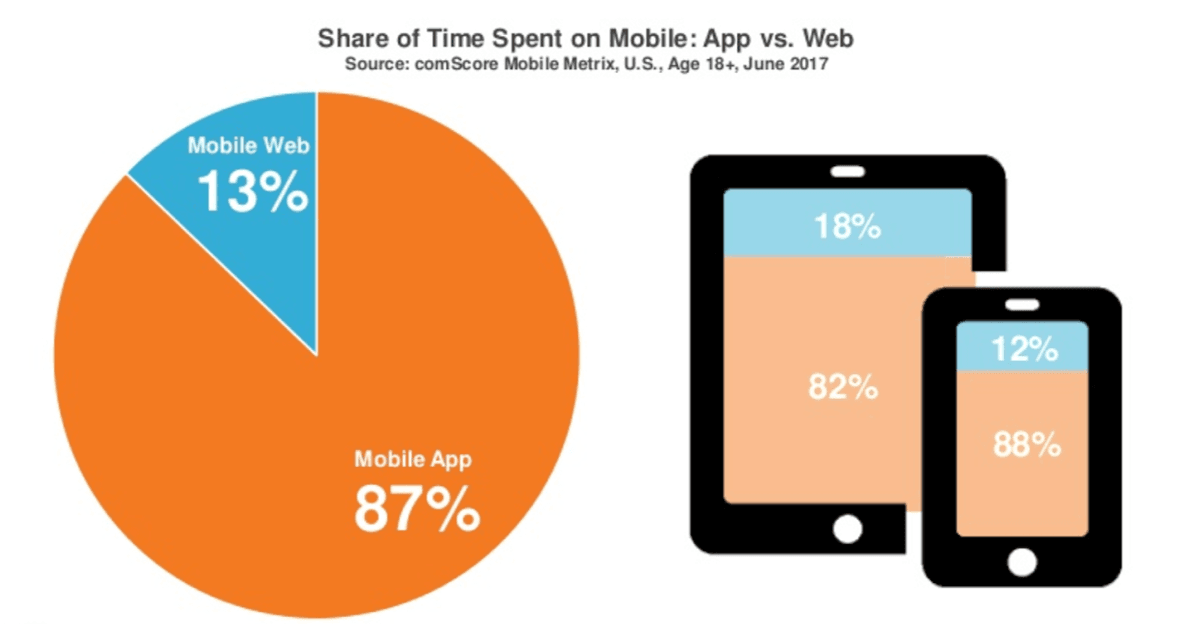
그리고 모바일 사용자의 87%는 웹보다 네이티브 앱에서 더 많은 시간을 보냅니다.

왜 모바일 사용자 대부분은 웹보다 네이티브 앱에서 훨씬 더 많은 시간을 보내는 것일까요?
이 질문에 대해서 사용자들은 보통 2가지 장점을 이야기합니다.
- 홈 스크린(Home Screen)에 아이콘이 있어서 찾기가 쉽다는 점.
- 관련된 푸시 알람(Notification)을 보내준다는 점.
그렇다면 ‘네이티브 앱만 개발하고 서비스하면 되지 않나? 굳이 왜 웹을 만들지..?’라고 생각할 수 있는데요. 곧 생각이 달라질 것입니다.
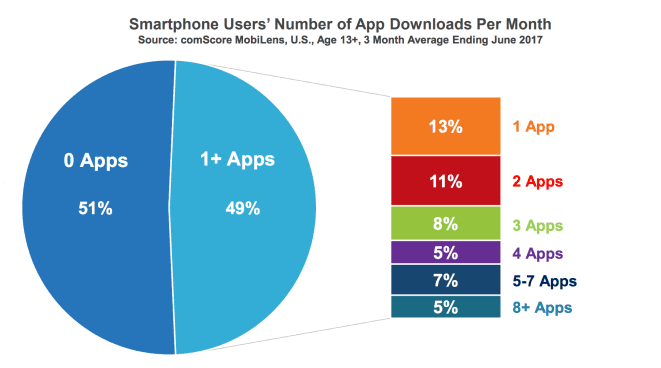
모바일 사용자의 월간 앱 다운로드 수를 보여주는 통계입니다.
50% 이상의 사용자는 앱을 전혀 다운로드 하지 않습니다.

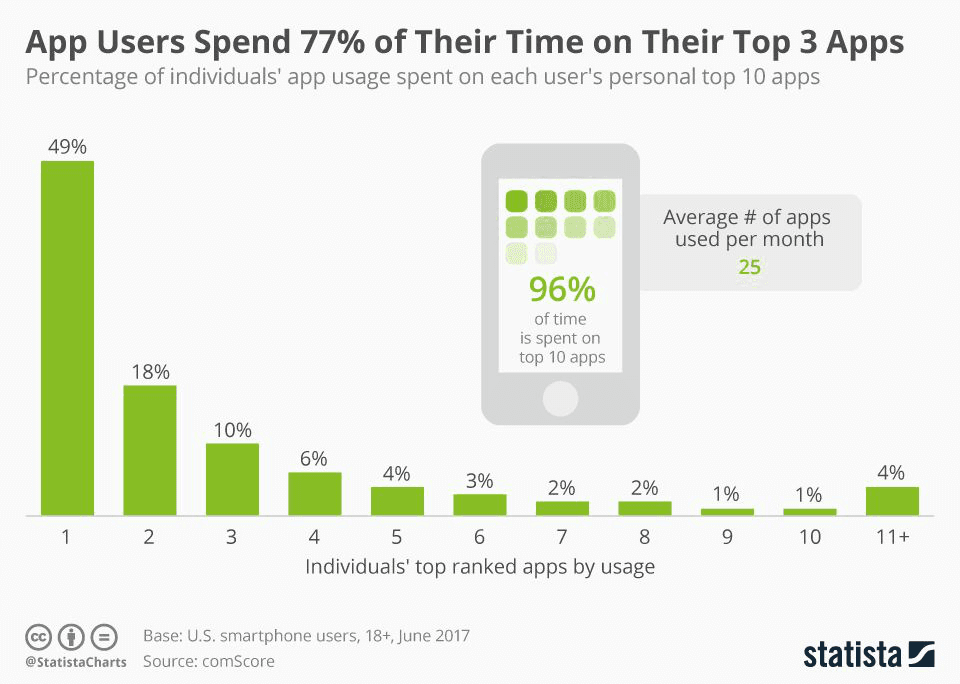
그리고, 특정 3개의 앱에서 사용시간의 77%를 보냅니다.(49% + 18% + 10%)

즉, 모바일 사용자는 새로운 앱을 다운로드하는 것에는 냉소적이며, 사용하던 앱을 계속해서 사용하는 경향이 있음을 알 수 있습니다.
그러면 웹 진영은 어떠할까요?
네이티브 앱 다운로드 수가 0개에 가까운 것에 비해, 모바일 사용자들은 한 달에 평균 100개 이상의 웹사이트를 방문한다고 합니다. 차이가 굉장히 크네요.
이 차이를 만들어 내는 것은 바로 URL이 가지고 있는 힘 때문이라고 할 수 있습니다. 어떠한 웹사이트에 접속하기 위해서는 브라우저에 URL만 입력하면 되기 때문이죠. 매우 간단합니다.
반면에 네이티브 앱을 사용하기 위해서는 앱 마켓에서 검색을 한 뒤, 다운로드를 해야합니다. 게다가 용량이 큰 앱이라면 다운로드가 완료될 때까지 기다려야 하는 불편함이 존재하죠. 웹에 비해 상당히 번거롭습니다.
지금까지의 내용을 바탕으로 네이티브 앱과 웹을 비교해보겠습니다.
네이티브 앱은 설치하는데에 드는 시간과 비용이 큽니다. 하지만 웹은 설치가 필요하지 않고, URL을 통한 접근이 아주 간단합니다.
웹은 사용자가 한 번 사용하기에는 편리하지만, 반복해서 사용할 시에는 매 번 URL을 기억하고 입력해야 하는 수고가 듭니다. 이에 반해 네이티브 앱은 한 번 설치하고 나면 독자적인 아이콘을 통해 반복적으로 접근하는 것이 수월합니다.
네이티브 앱은 플랫폼(안드로이드, iOS)에 종속되어 개발하는데에 많은 시간과 노력이 필요합니다. 하지만 웹은 플랫폼에 종속되지 않습니다.
웹은 네트워크가 연결되어 있지 않을 시에는 사용이 불가능합니다. 하지만 네이티브 앱은 오프라인 상태에서도 작동합니다.
이제 PWA에 대해 조금 감이 잡히지 않으시나요..?
다시 한 번 강조해보겠습니다.
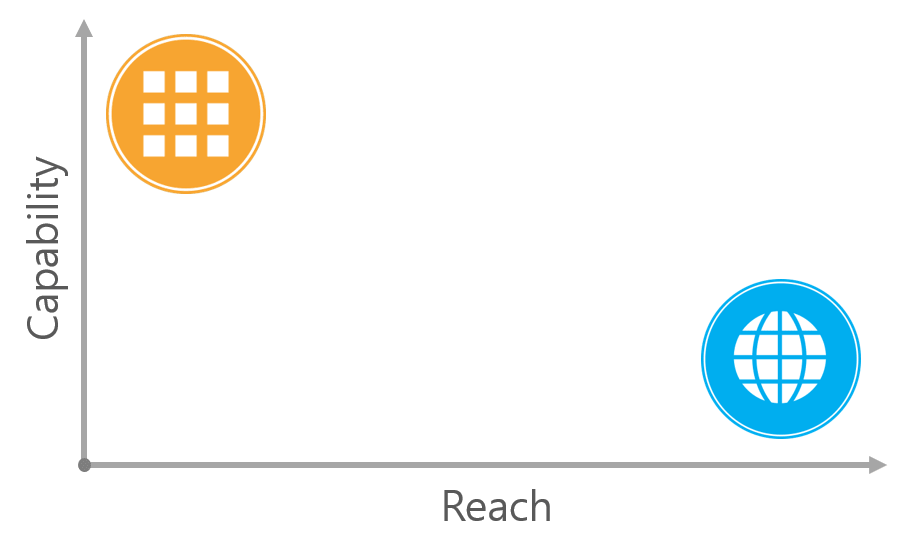
네이티브 앱은 느린 네트워크에서도 작동하며, 백그라운드에서 푸시 알람을 보내줍니다. 또한, 카메라, 마이크 등에도 쉽게 접근하여 다양한 기능을 수행할 수 있습니다. 즉, Capability(능력)가 뛰어나다라고 할 수 있죠.
웹은 URL을 통한 접근이 간단하고, 설치 과정이 없습니다. 즉, Reach(범위)가 넓다라고 할 수 있습니다.
이는 다음 그림처럼 시각화 할 수 있습니다.

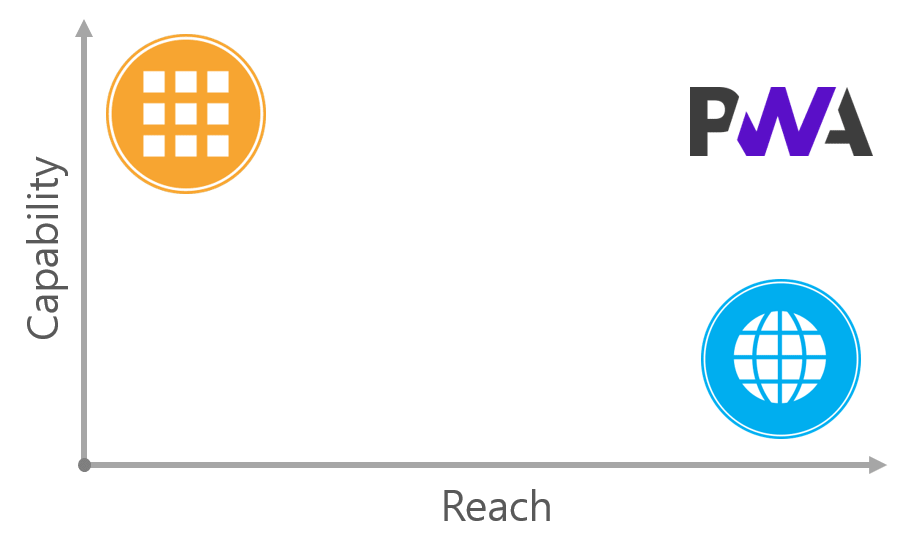
그리고 네이티브 앱과 웹의 장점을 결합한 PWA는 이쯤에 위치시킬 수 있겠네요.

정리
지금까지 내용을 종합해보면, 프로그레시브 웹앱(PWA)은 다음과 같이 요약할 수 있습니다.
- PWA는 네이티브 앱과 웹의 단점을 개선할 수 있다.
- PWA는 네이티브 앱과 같은 사용자 경험을 제공하는 웹앱이다.
- PWA는 사용자 경험의 품질을 근본적으로 향상시키는 것을 의미한다.
마치며
이번 포스트에서는 PWA가 탄생하게 된 배경과 무엇을 개선하려고 하는지를 소개하는데에 초점을 맞췄습니다. 다음 포스트에서는 PWA에 대한 정보를 담고 있는 웹앱 매니페스트(Web App Manifest)와 오프라인 상태에서도 동작을 가능하게 하는 서비스워커(Service Worker) 등을 차근차근 알아가 보도록 하겠습니다.