
이번 포스트에서는 웹앱 품질 개선도구인 라이트 하우스(Light House)를 소개해 보도록 하겠습니다. 라이트 하우스는 웹앱의 성능(Performance), 접근성(Accessibility), 검색 엔진 최적화(SEO) 등을 검사하여 현재 웹앱의 부족한 부분을 정리하여 사용자에게 제공해줍니다. 특히, 프로그레시브 웹앱(PWA) 항목도 검사를 해주는 유용한 크롬 확장 프로그램입니다.
라이트 하우스 설치 및 사용방법
설치는 간단합니다. 크롬 웹 스토어에서 직접 Light House를 검색하거나, 다음 링크로 접속하여 설치하면 됩니다.
Light House 설치 링크
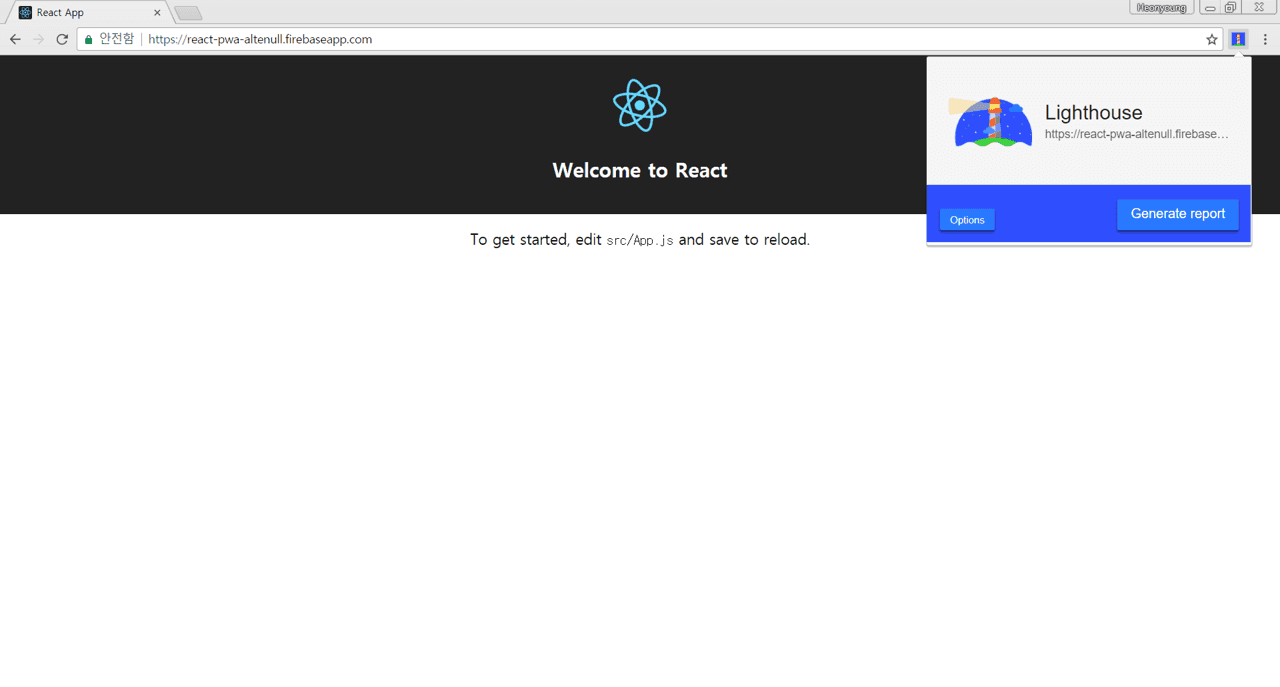
설치가 완료되고 나면 다음과 같이 크롬 브라우저에서 라이트 하우스 아이콘이 생성된 것을 확인할 수 있을 것입니다.

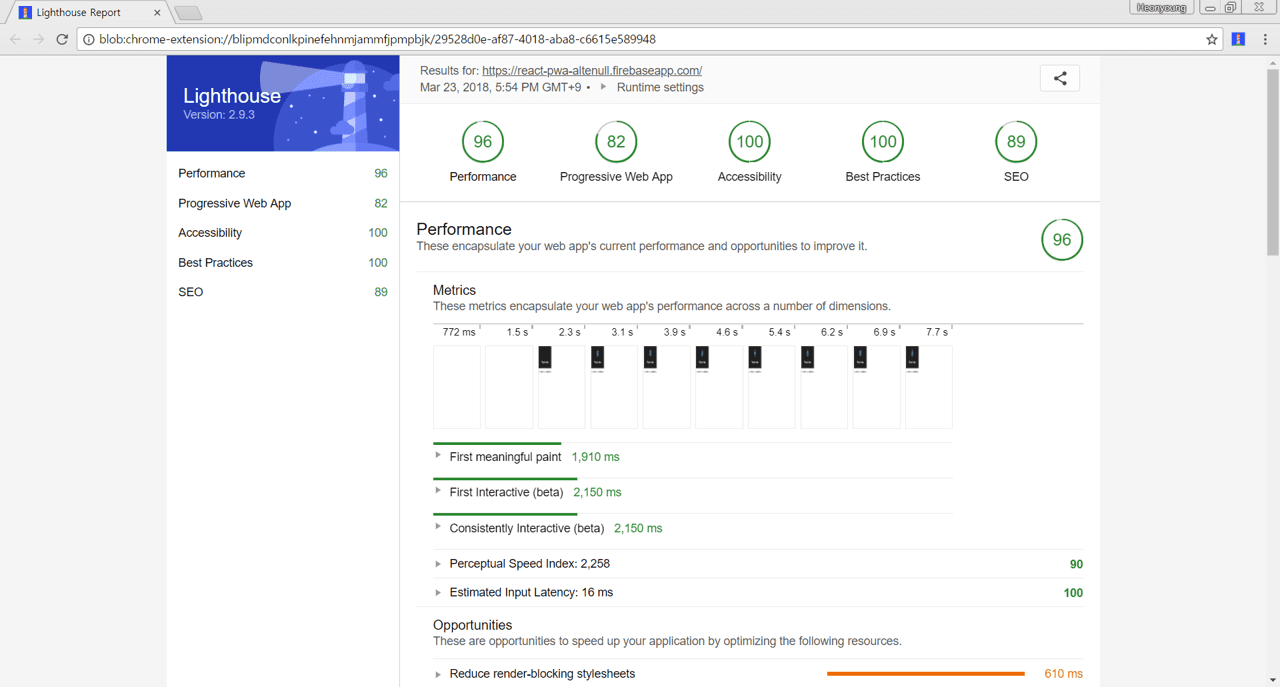
그리고 검사하고 싶은 웹사이트에 접속한 뒤, Generate report 버튼을 클릭해보세요. 15초 정도 기다리고 나면 다음과 같은 검사 결과 페이지가 나타나게 됩니다.

create-react-app & PWA
제가 라이트 하우스로 검사한 웹사이트는 https://react-pwa-altenull.firebaseapp.com 입니다. 그리고 이 웹사이트는 create-react-app으로 생성하고, 파이어베이스로 호스팅한 웹사이트입니다. 단순히 프로젝트를 생성하고 호스팅만 했을 뿐인데, 검사결과가 상당히 우수합니다. 왜냐하면 이전 포스트에서도 설명드렸다시피 create-react-app으로 생성한 프로젝트에는 이미 PWA와 관련된 설정이 상당 부분 구현이 되어있기 때문입니다.

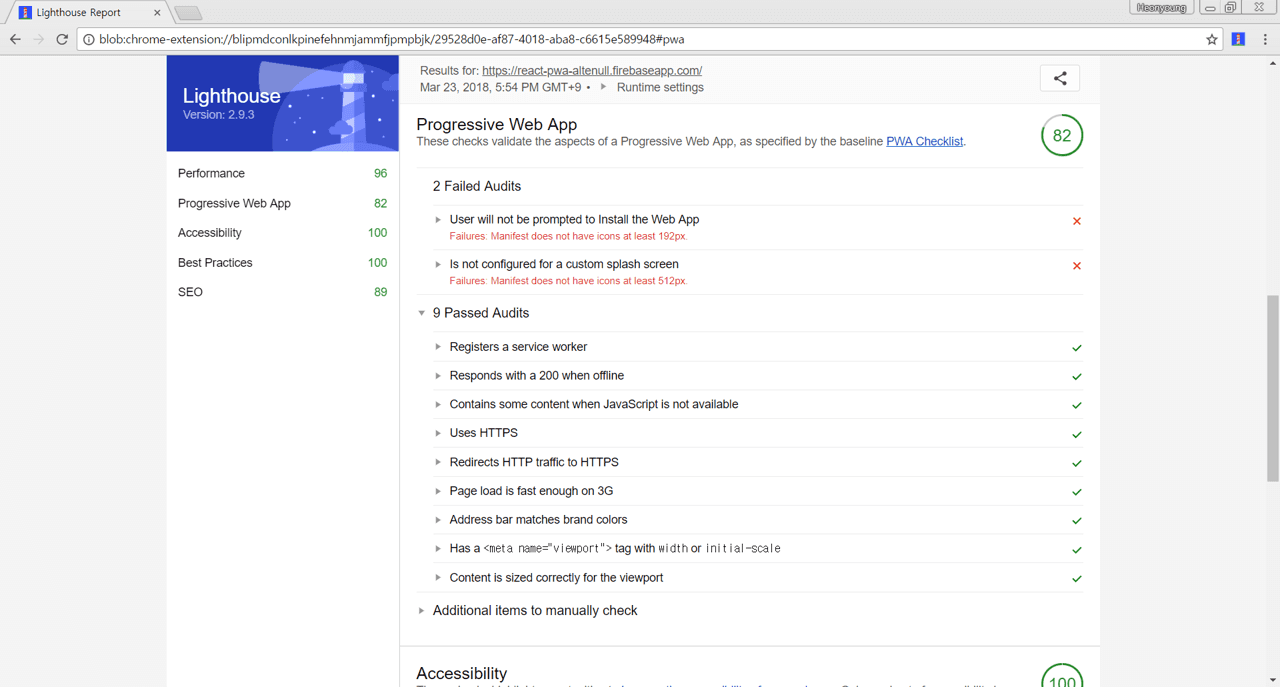
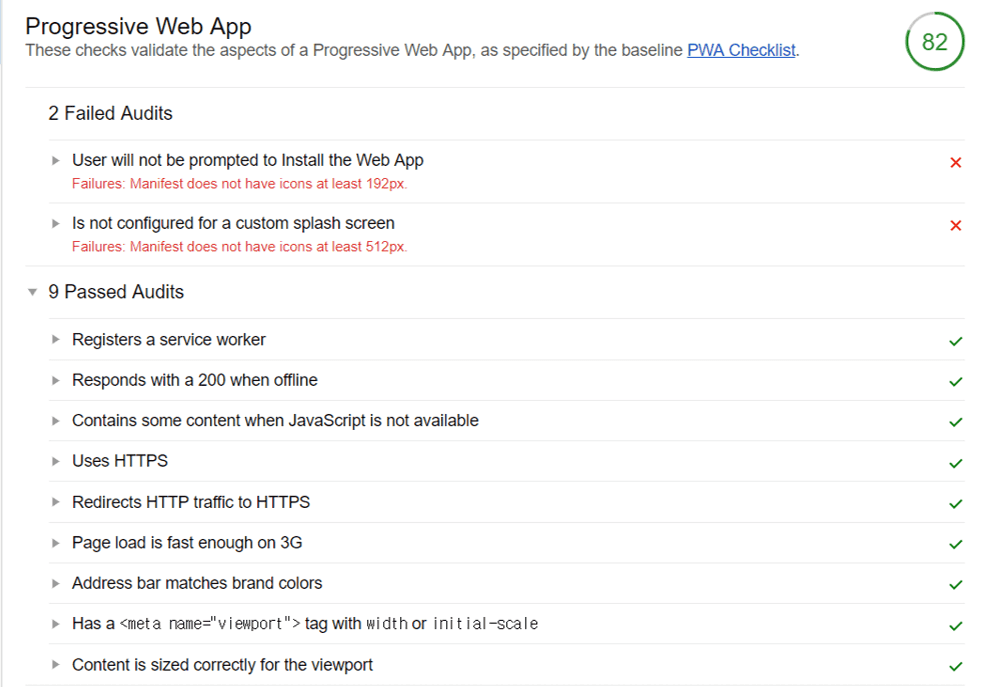
프로그레시브 웹앱(PWA) 검사결과
프로그레시브 웹앱(PWA) 검사결과를 더 자세히 살펴볼까요? 총 11개의 검사항목 중 2개만 패스되지 못했네요. 패스되지 못한 항목은 홈 화면에 아이콘을 추가할 때, 적정 사이즈의 아이콘 파일이 Manifest.json에 포함되어 있지 않는다는 내용입니다. 프로젝트에 아이콘 파일을 추가하고, Manifest.json을 수정하면 PWA 검사항목에서 100점을 받을 수 있겠네요!

마치며
이번 포스트에서는 프로그레시브 웹앱(PWA)의 품질을 쉽게 검사할 수 있는 라이트 하우스(Light House)에 대해 간단하게 소개해보았습니다. 라이트 하우스(Light House)에 대한 더 자세한 내용은 여기에서 확인하실 수 있습니다.